Design
English
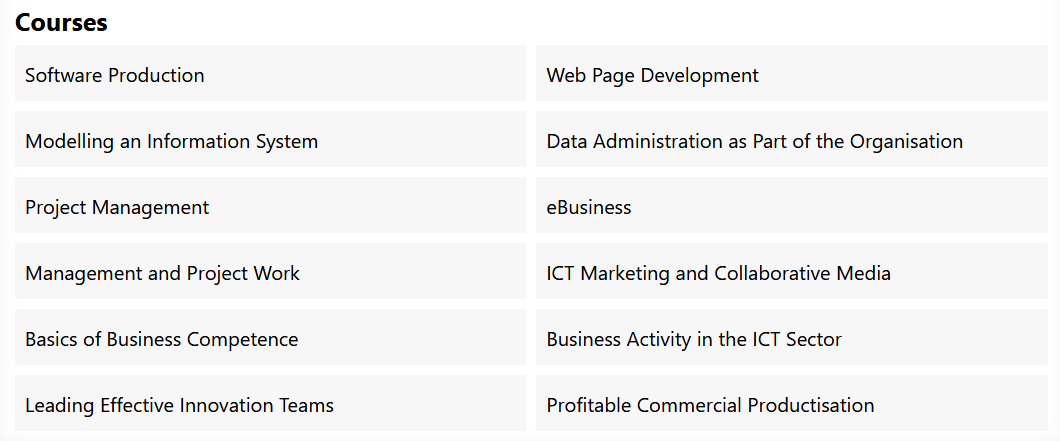
Grid layout for lists
Grid layout makes sense for list items#
Was doing a redesign of how lists on my CV looked. Realized that a switch to a block grid layout from a vertical list made the page structure much more readable and faster to scan.
From the point of data structures, it is still an <ul> unordered list with a <li> list items. From the viewpoint of a person with eye vision, it looks like a grid layout. That allows getting a lot better visual structure, while still keeping the content readable for people who use accessibility tools.